🌙 flutter架构
Flutter 是一个跨平台的 UI 工具集,它的设计初衷,就是允许在各种操作系统上复用同样的代码,例如 iOS 和 Android,同时让应用程序可以直接与底层平台服务进行交互。如此设计是为了让开发者能够在不同的平台上,都能交付拥有原生体验的高性能应用,尽可能地共享复用代码的同时,包容不同平台的差异。
在开发中,Flutter 应用会在一个 VM(程序虚拟机)中运行,从而可以在保留状态且无需重新编译的情况下,热重载相关的更新。对于发行版 (release) ,Flutter 应用程序会直接编译为机器代码(Intel x64 或 ARM 指令集),或者针对 Web 平台的 JavaScript。 Flutter 的框架代码是开源的,遵循 BSD 开源协议,并拥有蓬勃发展的第三方库生态来补充核心库功能。
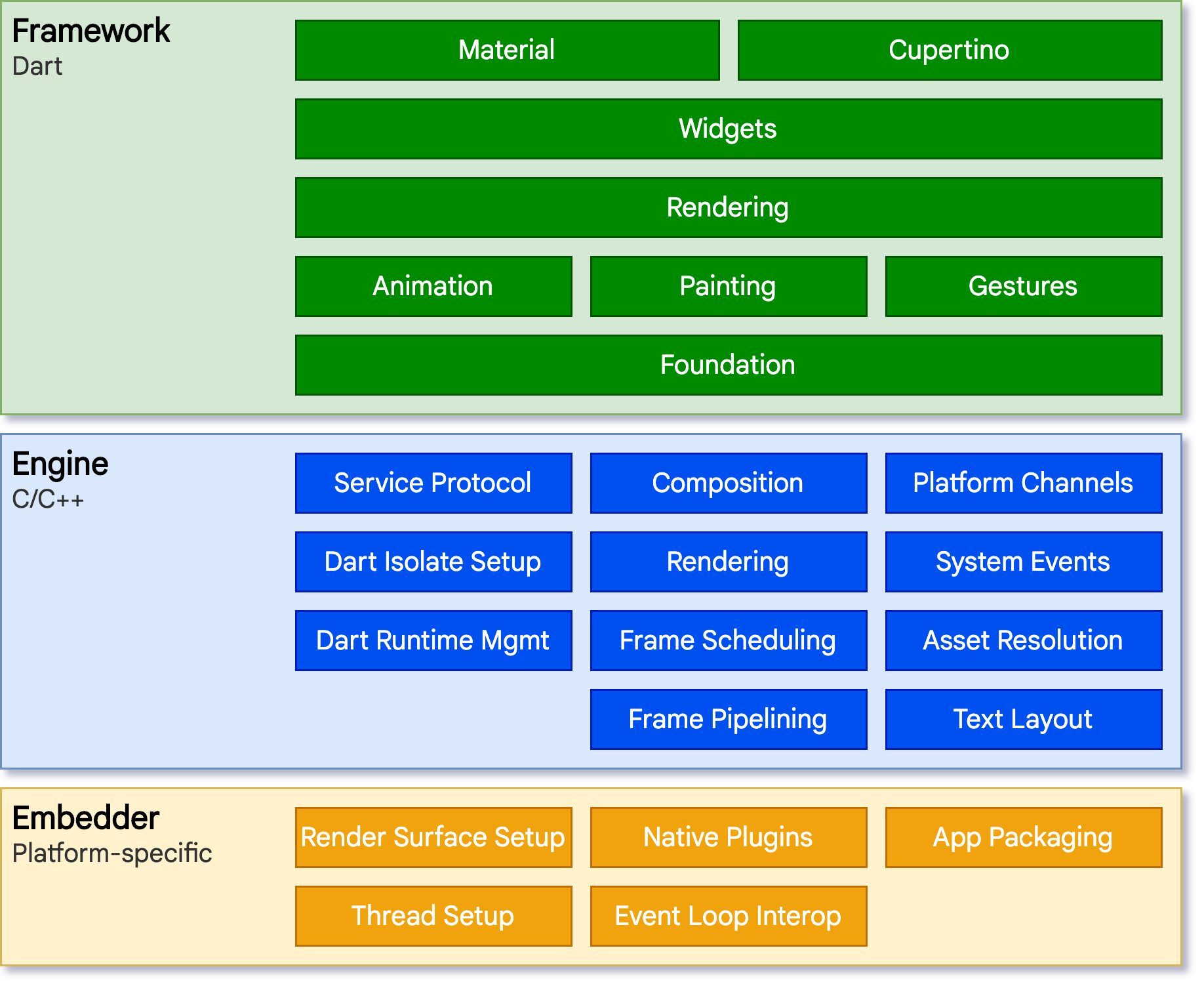
分层模型:Flutter 的构成要素。
响应式用户界面:Flutter 用户界面开发的核心概念。
widgets:构建 Flutter 用户界面的基石。
渲染过程:Flutter 如何将界面布局转化为像素。
平台嵌入层:让 Flutter 应用可以在移动端及桌面端操作系统执行的代码。
将 Flutter 与其他代码进行集成:Flutter 应用可用的各项技术的更多信息。
Web 支持:Flutter 在浏览器环境中的特性的概述。

flutter引擎(c++编写, 绘制、栅格化、核心api) 被包装成dart语言 ---> dart:ui, 暴露(驱动输入、图形、和文本渲染的子系统的类)---> Flutter 框架层
开发者dart代码 ---> flutter框架层(基类、渲染层、widget层、Material 和 Cupertino 等库)
2
3
4
🌙 flutter重要概念
Flutter是由Google开发的一款开源的移动应用开发框架,其主要目标是为了提供一套统一、高性能且易于学习的跨平台UI工具包,使得开发者能够使用单一代码库同时构建iOS和Android应用程序。Flutter采用了一种现代的、响应式的架构模式,结合Dart语言与自定义渲染引擎,实现了高效的界面绘制和动画效果。
关于Flutter架构的一些重要概念包括:
Widget:Flutter的UI元素都是Widget,Widget可以是简单的文本、图像等,也可以是复杂的布局、动画等。Flutter的整个UI都是由Widget组成的。Flutter有两大不同风格的Widget库,一个是基于Material Design(材料设计)风格的组件库;一个是基于cupertino的iOS设计风格的组件库。Stateful Widget和Stateless Widget:Stateful Widget有自己的状态,并且可以根据状态的变化重新构建UI;而Stateless Widget是不可变的,一旦创建就不会改变。- StatelessWidget:内部没有保存状态,界面创建后不会发生改变;
- StatefulWidget:内部有保存状态,当状态发生改变,调用setState()方法会触发StatefulWidget的UI发生更新,对于自定义继承自StatefulWidget的子类,必须要重写createState()方法。
BLoC(Business Logic Component)模式:BLoC模式是Flutter中常用的一种架构模式,用于将业务逻辑与UI分离。通过Stream和StreamController来处理数据流,使得UI可以响应数据的变化。
Provider模式:Provider是Flutter中用于状态管理的库,可以实现全局状态共享和更新。通过Provider,可以将状态从父Widget传递给子Widget,实现数据的共享和更新。
https://pub-web.flutter-io.cn/packages/provider (opens new window)
🌙 1.Dart语言
Dart 是一种针对客户端优化的语言,可在任何平台上开发快速的应用程序。其目标是为多平台开发提供最高效的编程语言,并为应用程序框架搭配了 灵活的运行时执行平台。
Dart 的语言设计针对客户端开发,它优先考虑多平台 (Web,移动端和桌面端) 上的开发 (亚秒级的状态热重载) 和高质量生产环境体验。
Dart 也是 Flutter 的基础。 Dart 作为 Flutter 应用程序的编程语言,为驱动应用运行提供了环境,同时 Dart 还支持许多核心的开发任务,例如格式化,分析和代码测试。
🌙 2.Widget系统
Flutter 强调以 widgets 作为组成单位。 Widgets 是构建 Flutter 应用界面的基础块,每个 widget 都是一部分不可变的 UI 声明。
Widgets 通过布局组合形成一种层次结构关系。每个 Widget 都嵌套在其父级的内部,并可以通过父级接收上下文。从根布局(托管 Flutter 应用的容器,通常是 MaterialApp 或 CupertinoApp)开始,自上而下都是这样的结构,如下面的示例所示:
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
// 主入口函数
void main() => runApp(const MyApp());
// 无状态组件
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
// 头部导航
home: Scaffold(
appBar: AppBar(
title: const Text('My Home Page'),
),
// 页面内容
body: Center( // 父组件
child: Builder(
builder: (context) {
return Column( // 子组件
children: [ // 孙子组件
const Text('Hello World'),
const SizedBox(height: 20),
ElevatedButton(
onPressed: () {
print('Click!');
},
child: const Text('A button'),
),
],
);
},
),
),
),
);
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
- Flutter的布局基于Widget,但渲染基于
RenderObject,所以有些布局看着很深但是实际性能较高 - Flutter的布局从代码上看就是基于各个widget class的构造器,构造器的输入是(布局数据, 子Widget, 回调),其中布局数据用于确定自身的UI属性。
- Flutter的Widget分三类,不带孩子的,带一个孩子的和带多个孩子的。
- dart中有比较多的语法特性刚好适用于Flutter这样的布局模式
- widget分类:有状态的(StatefulWidget (opens new window)) 和 无状态的 widget(StatelessWidget (opens new window))
🌙 3.Material Design & Cupertino Widgets
Material (opens new window) 和 Cupertino (opens new window) 库提供了全面的 widgets 层的原语组合,这套组合分别实现了 Material 和 iOS 设计规范。
🌙 4.Flutter Engine
Flutter Engine(C/C++):用C++编写,实现了Flutter的核心库,包括Dart虚拟机、动画和图形、文字渲染、通信通道、事件通知、插件架构等。引擎渲染采用的是2D图形渲染库Skia,虚拟机采用的是面向对象语言Dart VM,并将它们托管到平台的中间层代码(Embedder);
🌙 5.Platform Channels
Platform Channels (opens new window) 是 Flutter 中用于在 Dart 代码和平台原生代码之间进行通信的机制。通过 Platform Channels,Flutter 应用程序可以调用平台原生代码的功能,例如调用原生 API 或执行原生代码。
Platform Channels 主要由三部分组成:MethodChannel、EventChannel 和 BasicMessageChannel。
MethodChannel用于在 Dart 代码和平台原生代码之间进行单向方法调用EventChannel用于在 Dart 代码和平台原生代码之间进行事件流的通信BasicMessageChannel则用于在 Dart 代码和平台原生代码之间进行双向消息传递
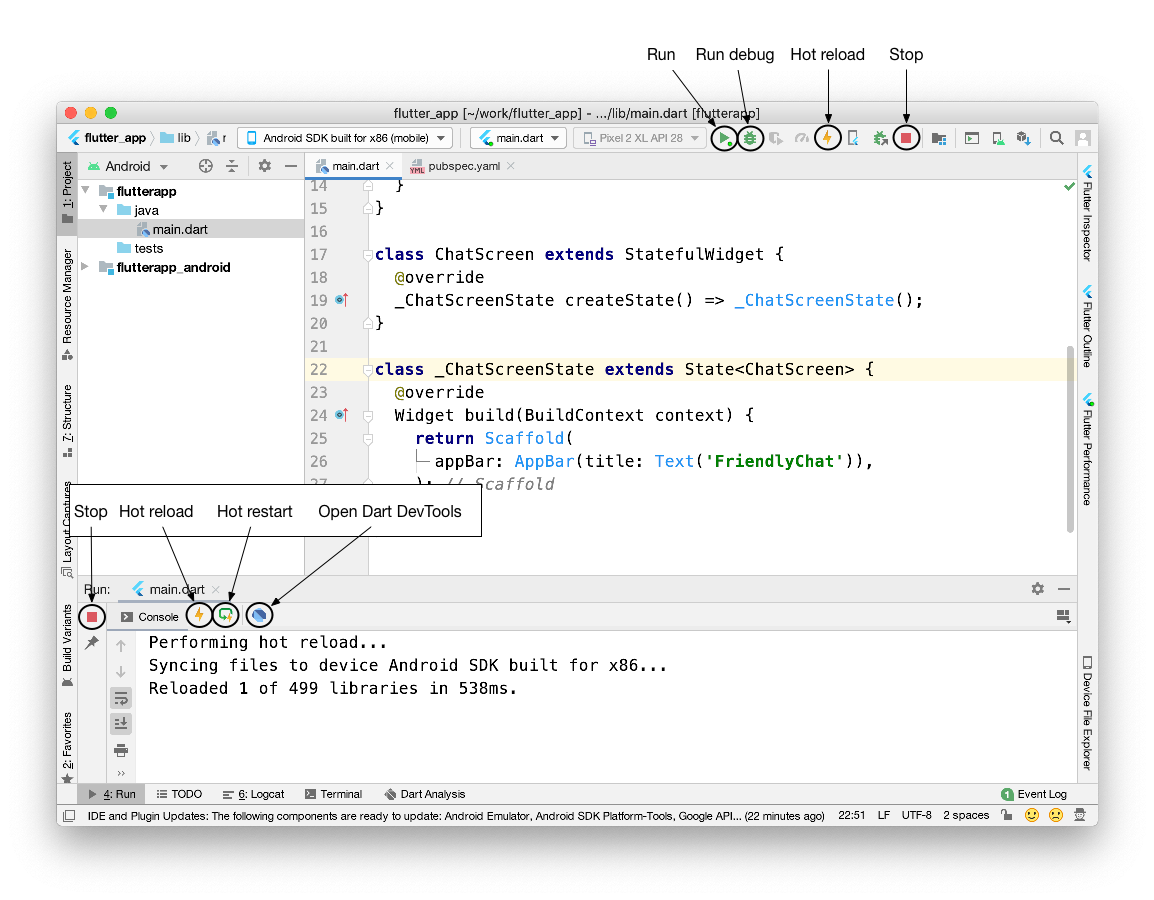
🌙 6.Hot Reloading & DevTools
Hot Reloading
Flutter 的热重载 (opens new window)功能可帮助你在无需重新启动应用程序的情况下快速、轻松地测试、构建用户界面、添加功能以及修复错误。
热重载**、热重启和完全重启之间有什么区别?**
热重载 会将代码更改转入 VM,重建 widget 树并保持应用的状态,整个过程不会重新运行
main()或者initState()。热重启 会将代码更改转入 VM,重启 Flutter 应用,不保留应用状态。
完全重启 将会完全重新运行应用。该进程较为耗时,因为它会重新编译原生部分代码。在 Web 平台上,它同时会重启 Dart 开发编译器。完全重启并没有既定的快捷键,你需要手动停止后重新运行。
Flutter web 目前仅支持热重启,不支持热重载。

DevTools
DevTools is a suite of performance and debugging tools for Dart and Flutter. DevTools是Dart和Flutter的一套性能和调试工具。