Yeoman是一个脚手架,可以快速生成一个项目的骨架。官网上有很多大家已经写好的脚手架我们可以通过yeoman来定制自己的脚手架
🌙 使用yeoman搭建自己的CLI
🌙 一、准备工作
- 1.node 确保安装了node
node -v
1
- 2.安装yeoman工具
npm i -g yo
npm i -g generator-generator
# 验证安装成功
yo --version
1
2
3
4
5
6
2
3
4
5
6
3.注册npm账号
🌙 二、创建CLI基础框架
🌙 1.基础目录
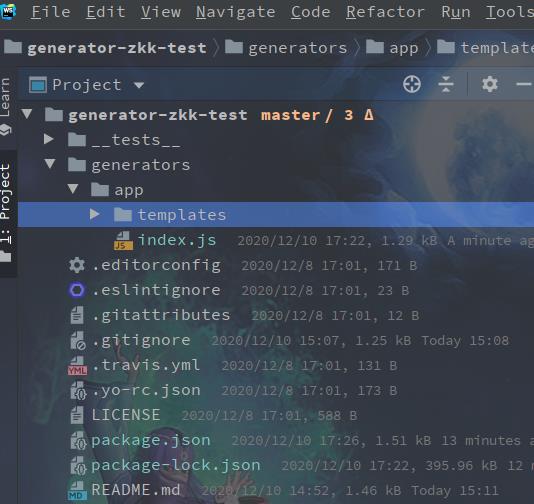
使用generator-generator (opens new window)来生成自己的CLI目录:
yo gengrator
1

🌙 2.编辑index.js
yeoman创建项目阶段:
initializing: 初始化一些状态之类的,通常是和用户输入的options或者arguments打交道prompting: 和用户交互的时候(命令行问答之类的)调用configuring: 保存配置文件(如.babelrc等)writing: 生成模板文件install: 安装依赖end: 结束部分,初始代码自动提交
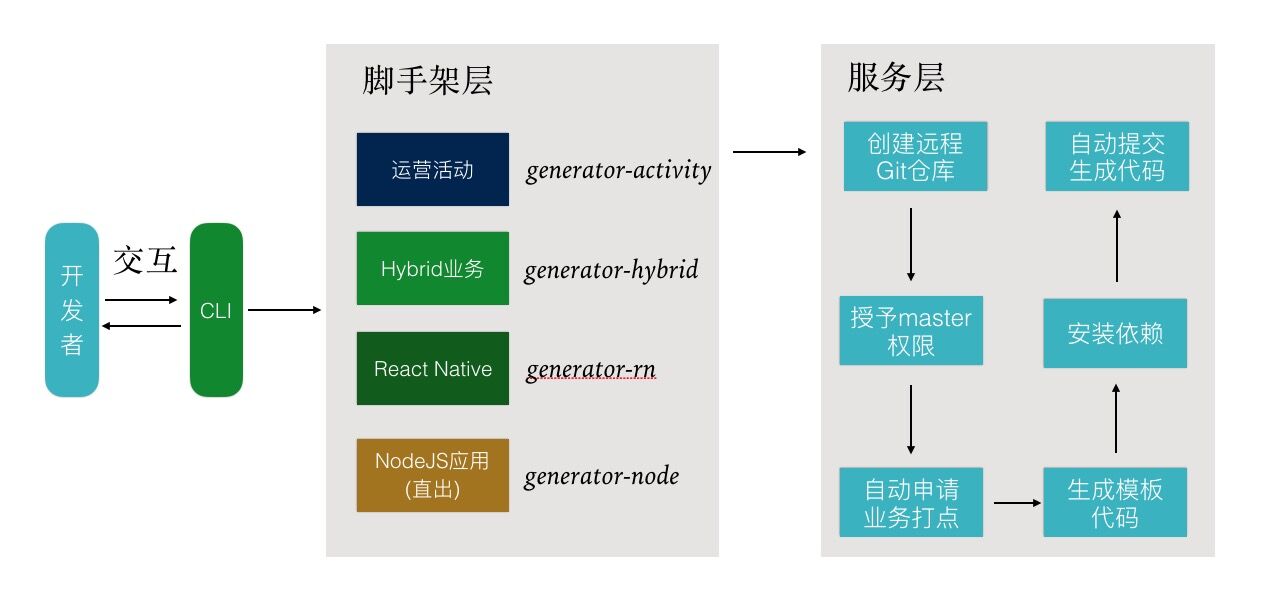
我们只需要继承Yeoman的Generator类做模板定制化,基于Yeoman的脚手架设计思路应该如下图所示:

在上述生成的目录中,generators/app/index.js是我们CLI的入口,通过修改,可以定制化我们的CLI:
const Generator = require('yeoman-generator');
module.exports = class extends Generator {
// 初始化阶段
initializing () { /* code */ }
// 接收用户输入阶段
prompting () { /* code */ }
// 保存配置信息和文件
configuring () { /* code */ }
// 执行自定义函数阶段
default () { /* code */ }
// 生成项目目录阶段
writing () { /* code */ }
// 统一处理冲突,如要生成的文件已经存在是否覆盖等处理
conflicts () { /* code */ }
// 安装依赖阶段
install () { /* code */ }
// 结束阶段
end () { /* code */ }
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
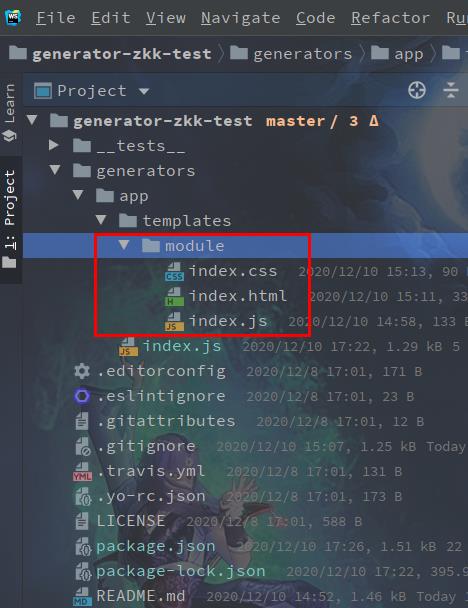
🌙 3.创建模板文件
上述生成的目录,generators/app/template即为我们的模板所在目录,我们可以把创建好的模板拷贝进来:

🌙 四、本地测试
🌙 1.连接项目
- 在项目下执行:
npm link
1
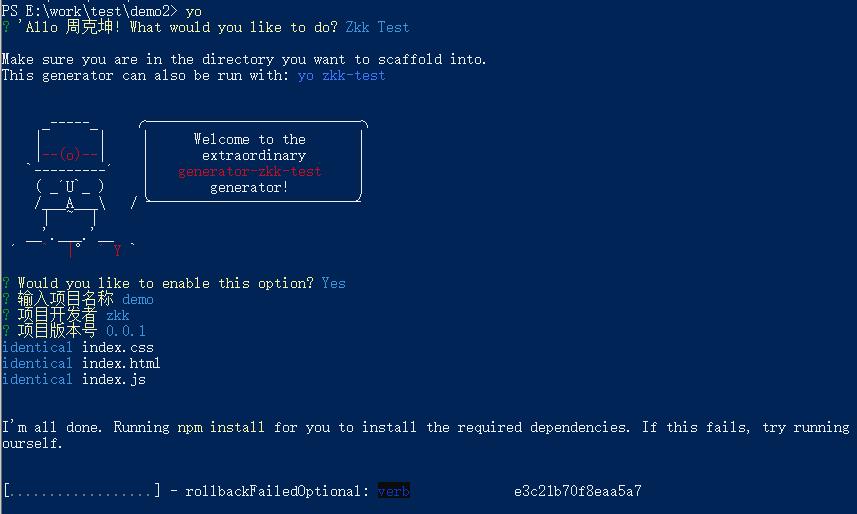
🌙 2.验证
# 执行yo
yo
# 选择Zkk Test
# 或者直接执行
# yo zkk-test
1
2
3
4
5
6
2
3
4
5
6

🌙 五、发布
🌙 1.登陆npm
npm login
1
🌙 2.发布
npm publish
1
在generator-name项目于根目录下执行npm public发布到npm上
注意:每次进行修改后上传都需要在package.json上修改版本
一般来说,版本分成三部门:a.b.c
a:表示大版本号,一般是项目较大改动的时候修改,a为0的时候,表示项目处于开发阶段。b:表示功能更新,或者项目模块改动的时候增加。c:表示小改动,如修bug。🌙 3.验证
# 查看版本
npm info generator-zkk-test
# 安装
npm i -g generator-zkk-test
# 使用自己CLI的
yo zkk-test
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
🌙 六.示例项目
本文只是入门的操作,更多请访问Yeoman官网 (opens new window)